Can You Change The Background Color In Aol Homepage
Setting the background color of a spider web page or an element on the page can enable you to create unique layouts. Take the homepage of Delish every bit an instance. The background image of its header section is a colorful soup. To ensure readers tin still see the proper name of the recipe, the background colour of the text box is set to white. The effect is striking and easy to read. In the past, you could utilize the background color attribute to change the groundwork color of a page or element. Say y'all wanted to change the background color of a web folio to maroon. You would have simply added the bgcolor aspect in the opening body tag and set it to the hex colour code #800000, as shown below. However, this attribute has been deprecated in the latest version of HTML and replaced by a much better alternative, the CSS background-color property. Using this property, you can add and change groundwork colors on your website. Allow's go through how you tin change background color in HTML. We'll cover: To add background color in HTML, utilise the CSS groundwork-colour property. Fix it to the color name or code you desire and place it inside a mode attribute. Then add this fashion attribute to an HTML element, like a table, heading, div, or span tag. Adding a background color can assist a certain chemical element stand up out on the page, making it more than readable. We'll walk through this procedure step-by-footstep. For this tutorial, we'll make a table in HTML as an example. Scan your HTML lawmaking to pinpoint which element you'd like to modify. If it's the header, wait for the <header> opening tag. If information technology'south a div, look for the <div> tag. In this example, we're creating a table with the <table> tag. You take plenty of HTML color codes to choose from. For this example, nosotros'll make the colour #33475b. Next, add together the style attribute to the opening tag of your element. For this tutorial, but the background color of this specific tabular array will change. The change will not affect any other element on the page. Here'due south the HTML with inline CSS: That's uncomplicated. Now let'south wait at what to do if you desire to gear up the background color of multiple elements on a folio. Let'south say you set the background color of your entire spider web folio to i colour and want to change the groundwork color of a specific element to another color. The practiced news is the process for irresolute the groundwork color of an element is nearly identical to the process for calculation it. You tin can use inline CSS to do this, but we'll employ multiple styles of CSS in the example below. Permit'due south walk through this process step-by-step. Rather than add this CSS in the body tag of the HTML file, we'll add together it using the body CSS selector. Find it in your website'south CSS code. Next, we'll change the groundwork color of the entire web page using the background-color belongings. Here's the CSS: Here'southward the result: If this was the only CSS, and so everything on the page would take the same light bluish background. Next, we'll add together inline CSS to change the background color of the tabular array. If nosotros desire to change the groundwork color of the tabular array, we can utilise inline CSS to target that unmarried element. Here's the opening tag with inline CSS: Here'due south the result: A div is a container element that's normally used to designate different sections of a webpage. Changing the background color of a div is identical to changing the background colour of your web page's body. Usually, a web page will take many divs. In this tutorial, we'll teach you how to change one div only. Let'south go through the process footstep-by-step. First, observe the div in your HTML lawmaking and add a class to the opening tag. Calculation a class to an element volition permit you to modify that element only. Hither'south what that looks like: Next, head over to your CSS code and add your new class selector. Within the brackets, include the groundwork-color holding. Hither's what that looks similar: Next, choose a CSS background color for your background-color property. We chose rgb(255, 122, 89). Here'southward what that code looks like: Here's the result: All washed! You've changed the background of a div on your web page. Want to larn more than about HTML? Download our free guide for best practices for getting started with HTML. In this postal service, we've been using color codes (more specifically, hex color codes) to add colors to the backgrounds of our page elements. But, at that place are actually a few ways to specify your background colors. Next, let's review the unlike ways you can write colors in CSS. Hex codes are the most popular format for adding color to folio elements in HTML. A hex code is a hexadecimal (base 16) number preceded by a hash symbol (#). Every hex code contains six characters, and each pair of characters determines the intensity of the three primary colors (ruby, green, and blueish in that lodge) from 00 (lowest intensity) to FF (highest intensity). For case, the color white is the highest intensity of all three colors, so its hex code is #FFFFFF. Black is the opposite — the lowest intensity of all colors, or #000000. For the color dark-green, we crank up the intensity for dark-green and lower it for red and blueish, giving us the hex code #00FF00. HubSpot's signature shade of orange, Solaris, has the hex code #FF5C35. If you practise the math, this comes out to 16,777,216 possible hex codes. Fortunately, you don't need to gauge which color works best for your background. You can employ an HTML color picker similar this one to select a color from a spectrum, then only copy the hex code information technology gives yous. Paradigm Source Hex values aren't also difficult to understand, but there'south an even simpler way to add color in HTML: just utilise the proper name of a colour. Modern browsers support 140 standardized HTML color names, including unproblematic ones similar Red, Green, Blue, Yellowish, Orangish, etc. There are likewise more precise hues like DarkRed, SpringGreen, SkyBlue, Khaki, and Coral. Check out a color reference like this ane for a list of all HTML color names and their corresponding hex and RGB codes. When yous notice a color value you like, apply it as the value of your groundwork-colour belongings (no # symbol necessary). We can also create HTML color values with RGB (carmine green blueish) note. Similar hex codes, RGB values allow usa to target a color value past specifying its scarlet, green, and blue intensity. To add color with RGB, nosotros use the rgb() CSS function. This office takes three values inside the parentheses, each specifying the intensity of scarlet, greenish, and blue in the color. Each value is a number from 0 to 255, with 0 existence the least intense and 255 being the most intense. For example, the RGB function for Solaris orange in CSS is rgb(255, 92, 53): HTML color pickers will also provide RGB values along with hex codes, then this is the easiest mode to find the RGB code y'all need. There are also enough of hex-to-RGB converters online, like this i. Alternatively, you can set an opacity level of your colour with the CSS part rgba(). The "a" stands for blastoff channel, which represents the level of transparency in a color. This part takes ane extra value from 0 to 1, where 0 is completely transparent and one is completely opaque. And then, if I wanted to use Solaris with 75% transparency, I'd write the following: Finally, you can apply HSL values to prepare your colors in CSS. HSL, which stands for hue, saturation, and lightness, is written with the hsl() function. The syntax is like to RGB, except you use percentages to indicate the saturation and lightness of the hue you lot pick. To create Solaris with HSL, for example, use the function hsl(12, 100%, threescore%). You can besides specify an alpha channel value with the role hsl(), which accepts an additional value from 0 to i and sets the transparency of the colour. When changing groundwork color in HTML, y'all aren't limited to solid colors. You tin modify the opacity and transparency to create interesting visual effects. To do that, you'd use the opacity holding in CSS. What's the CSS opacity holding? The CSS opacity property is added to an HTML element (such equally a div or a tabular array) or a CSS attribute (such as a class) to make those elements partially or fully transparent. Values for this property range from 0 to i, with 0 being completely transparent and 1 existence completely opaque. For this tutorial, we'll apply two buttons every bit an example. Let'southward walk through the process of calculation transparency step-by-step. If you already know what you want to change, go ahead and notice it in your HTML code. In this tutorial, we have two Bootstrap buttons side by side. Nosotros want visitors to click one — the submit push — and not click the other — the "no cheers" option. Here'due south the HTML: We want to subtract the opacity of the latter to make information technology seem deactivated and drive fewer clicks. To achieve this result, we'll use the CSS opacity property afterwards calculation a class to the push button nosotros'll change. Side by side, we'll assign an boosted CSS course to the 2d button to distinguish information technology from the first. We'll add the course btn-secondary to the button we want to deemphasize. Here'south what that looks like: Now that you've created a new grade, information technology's time to add information technology to your CSS lawmaking. To make the second button 40% see-through, we'll use the .btn-secondary class selector to employ the opacity belongings. Then, nosotros'll gear up the opacity level to 0.4. Here'south the CSS: Here's the issue: Yous may take noticed we did non demand to utilize the CSS background-color holding because we used Bootstrap's default modifier classes. Learn more about Bootstrap in The Ultimate Guide to Bootstrap CSS. For even more than style options, yous can create a gradient background. This is a special blazon of paradigm that most commonly shows 1 color gradually changing to another color in a certain direction like pinnacle to bottom, left to right, or diagonally. These are known as linear gradients. To create a linear gradient, you have to specify at least 2 color stops. Let's look at four quick examples below. Say you want your groundwork colour to transition from white at the top of the screen to blueish at the bottom. Using the body CSS selector, y'all'll apply unique style backdrop to the body of the web page. Here's what that looks like from starting time to end. All together, hither's the CSS: Here'due south the HTML (including the body tags): Here'due south the outcome: No management was specified for the linear gradient above. That'southward considering elevation to lesser is the default direction. If you'd like to specify some other direction, then you'll add it in the parentheses, before the colour stops. Hither's the CSS for the instance higher up, rewritten so the gradient is left to right. Hither'due south the HTML: Here's the outcome: If I wanted the gradient to go diagonally, then I could use the keywords "to lesser right," "to lesser left," "to elevation right," or "to top left." If yous'd like more command over the direction of your slope, and then you could apply angles rather than keywords. Note that a value of 0 degrees is equivalent to the keyword "to top," 90 degrees is equivalent to "to right," and 180 degrees is equivalent to "to bottom." If I wanted the gradient to go to the top right, for case, then I could set up the direction to 45deg. Here's the CSS: Here's the HTML: Here's the result: To create a linear gradient, you need a minimum of two color stops. But there's no maximum, which ways you can use equally many as you want. Below is an example with four color stops. Here'due south the CSS: Here'due south the HTML: Hither'southward the result: Still have questions? We accept answers for y'all. You can change the background color of text in HTML past adding a background-color property to a paragraph (p) or heading (H1, H2, H3... ) element. Add this property either via inline CSS or on your website's CSS code. The default background colour in HTML is transparent. You tin make a background colour fully or partially transparent by using an RGBA color code to ascertain the background-color holding. Hither's what that looks like in CSS: The last value determines transparency. Exist sure that information technology's ready to 0 if you want the color to be completely invisible. You can fully remove background color past setting the background-color property to "transparent." Here'southward what that looks similar in CSS: Using HTML and CSS, you can add together background color to your spider web folio or dissimilar elements on the folio. This groundwork color tin can be solid, transparent, or gradient depending on the style that you lot like. This basic spider web design knowledge tin enable y'all to customize your website and brand your content more readable and engaging. Editor's annotation: This post was originally published in September 2020 and has been updated for comprehensiveness. 


<torso bgcolor="#800000">
How to Add Background Color in HTML
1. Identify the HTML element you'd like to add together a background to or create one.
2. Choose an HTML background colour.
iii. Add a style attribute to the opening tag.
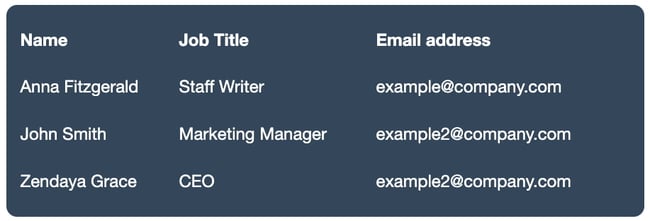
<tabular array style="groundwork-color:#33475b">
<tr>
<th>Name</th>
<th>Job Title</th>
<thursday>Email address</thursday>
</tr>
<tr>
<td>Anna Fitzgerald</td>
<td>Staff Author</td>
<td>instance@company.com</td>
</tr>
<tr>
<td>John Smith</td>
<td>Marketing Manager</td>
<td>example2@company.com</td>
</tr>
<tr>
<td>Zendaya Grace</td>
<td>CEO</td>
<td>example2@company.com</td>
</tr>
</table>
How to Modify Background Color in HTML
1. Find the "body" CSS selector.
2. Change the background color of the torso.
trunk {
background-colour: #DBF9FC;
}
3. Add inline CSS to change the background color of specific elements.
<tabular array way="background-color:#33475b"> 
How to Change a Div Groundwork Color
1. Add a CSS class to the div you'd similar to alter.
<div form="instance">This is a div on a webpage. </div> 2. Add together the new course selector to your CSS code.
.example {background-color: ; } three. Choose a new background color.
.example { background-color: rgb(255, 122, 89); } 
Learn More than: The Beginner's Guide to HTML & CSS
.png?width=269&name=Image%20Hackathon%20%E2%80%93%20Vertical%20(41).png)
Background Color HTML Codes
Background Color Hex Codes

Groundwork Color Names
body {
groundwork-color: SpringGreen;
}
Groundwork Color RGB Codes
trunk {
background-color: rgb(255, 92, 53);
}
body {
background-color: rgba(255, 92, 53, 0.75);
}
Background colour HSL Values
body {
hsl(12, 100%, sixty%);
}
How to Add Transparency to Your HTML Groundwork Color
1. Identify the HTML elements y'all'd like to brand transparent.
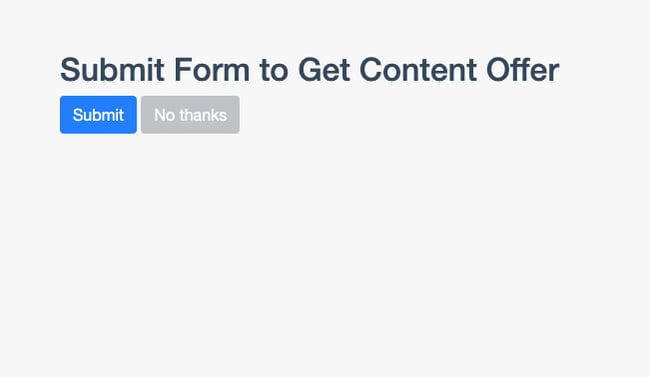
<push button grade="btn" type="submit">Submit</button>
<button form="btn" type="submit">No thanks</push>ii. Add a form to the element y'all'd similar to modify.
<push class="btn" type="submit">Submit</button>
<push button class="btn btn-secondary" blazon="submit">No cheers</push button>3. Add the grade selector to your CSS lawmaking and apply the opacity property.
.btn-secondary {
opacity: 0.4;
}
How to Create an HTML Background Colour Gradient
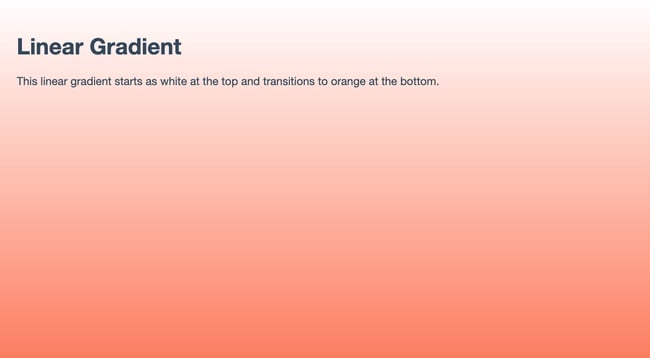
Linear Slope Tutorial - Top to Lesser
body { background-image: linear-gradient(color, colour); }
html {
height: 100%;
}
torso {
groundwork-image: linear-gradient(#FFFFFF, rgb(255, 122, 89));
}
<body>
<h1>Linear Gradient</h1>
<p>This linear slope starts every bit white at the peak and transitions to orange at the bottom.</p>
</body>
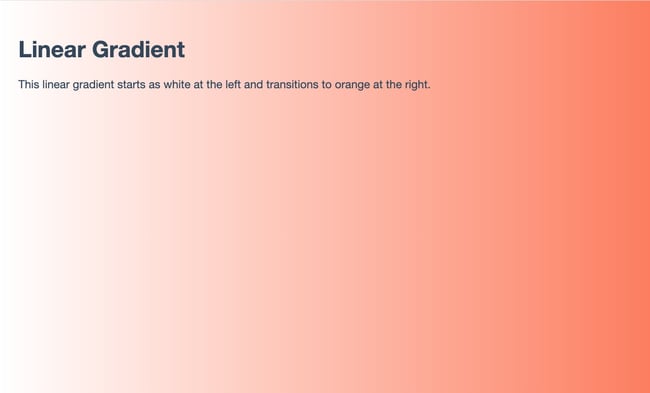
Linear Slope - Left to Right
html {
height: 100%;
}
body {
background-image: linear-slope(to right, #FFFFFF, rgb(255, 122, 89));
}
<body>
<h1>Linear Gradient</h1>
<p>This linear slope starts as white at the left and transitions to orange at the right.</p>
</body>
Linear Gradient - 45° Bending
html {
height: 100%;
}
body {
background-image: linear-gradient(45deg, #FFFFFF, rgb(255, 122, 89));
}
<body>
<h1>Linear Slope</h1>
<p>This linear gradient starts as white at the bottom left and transitions to orange at the top right.</p>
</body>
Linear Slope - Multiple Colour Stops
html {
tiptop: 100%;
}
body {
background-image: linear-gradient(to lesser right, #33475b, #0033CC, #FF77CC, rgb(255, 122, 89));
}
<body>
<h1>Linear Gradient</h1>
<p>This linear gradient starts as night blueish at the acme left and transitions from pinkish to orange at the bottom right.</p>
</body>
FAQs: Irresolute Groundwork Color in HTML
How practice you modify text background color in HTML?
What is the default background color in HTML?
How do I make a groundwork color transparent?
background-color: rgba(255, 255, 255, 0); How exercise I remove background color in HTML?
background-color: transparent; Changing Your Background Colour with HTML & CSS

Can You Change The Background Color In Aol Homepage,
Source: https://blog.hubspot.com/website/change-background-color-html
Posted by: greenewheyes.blogspot.com


0 Response to "Can You Change The Background Color In Aol Homepage"
Post a Comment