How To Apply Thin Line Background Website
Last year, the web development customs was obsessed with vertical lines and vertical rhythm. This year, nosotros meet some interesting solutions that have originated from that tendency. The use of ultra-sparse lines throughout the interface is one of them.
This is an incredibly small and elegant tendency. Sometimes it tin exist hard to notice at first glance, nonetheless it becomes evident afterwards spending some time on the projection. Information technology does not spring out at you; it waits to be discovered and charms spectators with a delicate, exquisite nature.
Let us consider some prime examples to run into how artists play with it and how it tin can do good a website.
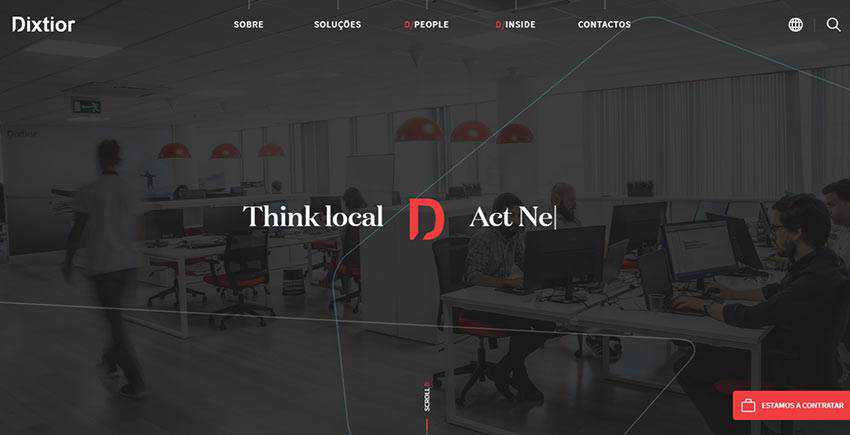
Dixtior
We are going to start with Dixtior, a digital bureau where ultra-thin lines lie at the heart of the overall aesthetics.
They meet you right out of the gate. Afterward loading, you stumble upon the continuous ultra-sparse line that stretches from correct to left. It is also set in motility. Notation in that location is aught extraordinary in the hero area. Information technology is merely a regular section with an prototype background that demonstrates the workflow in the office. However, thanks to this tiny trend, it looks creative and techy.
What'south more, ultra-thin lines tin can be seen in various corners of the website as well. Each section has its dose of the tendency. In some cases, they are used in tandem with the headings as though they are pointing at them. In such a way, they give them an actress focus.
In others, they are used to enrich blocks with text and images or even hover states, giving essential elements a subtle twist. And of course, they are used as pure decorative details. As a result, hither, the theme runs across all the sections creating a consistent and harmonious experience.

Zajno
Zajno is another point in case. Much like in the previous example, the team leverages ultra-sparse lines in every office of the interface. The website even opens with a splash screen, where the vertical line foreshadows the hero area. There are both vertical and horizontal ones.
Whereas the latter is used mostly in tandem with headlines and titles, the directly-upwardly strokes are used to create visual paths that naturally guide visitors from one section to another or from 1 text block to another.
What's more, the website has a unique background. It is an interactive canvas that features a globose grid. It perfectly matches the trend, thereby making the project feel even more sophisticated.

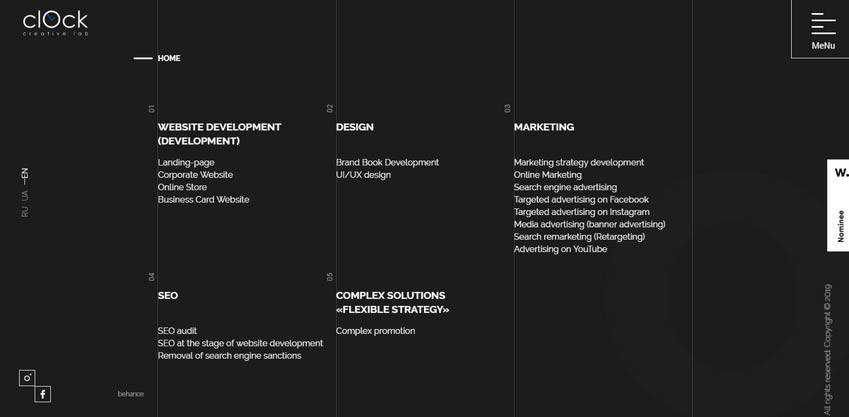
Clock Lab
Clock Lab is the official website of the creative agency from Ukraine. Here, you lot tin can feel the ability that is subconscious in the vertical rhythm: Information technology ably benefits diverse aspects of the user interface. And since the upright direction is in accuse, it comes as no surprise that the team has used lots of lines in the pattern.
They are used to finish off sections too as add a subtle zest to the experience. Note, information technology's not only vertical lines that populate the pattern, but also horizontal ones. As you may have already guessed, they back-trail titles, thereby naturally directing viewers' attending towards the names of the sections and content.

Homecult
The creative team behind the front folio of Homecult has opted in favor of an iconic line style that is just an ideal partner for the ultra-thin lines. Here, the huge hollow circle marks the abode screen. Nevertheless, it does not stick out like a sore thumb.
On the contrary, it fits like a glove. And a bunch of short lines that are carefully scattered throughout the design assists in this matter. They underline navigation and call-to-activeness buttons too as serve as decor for the background, thereby supporting the theme in every corner of the UI. As a result, the website feels elegant, stylish and modern in every section.

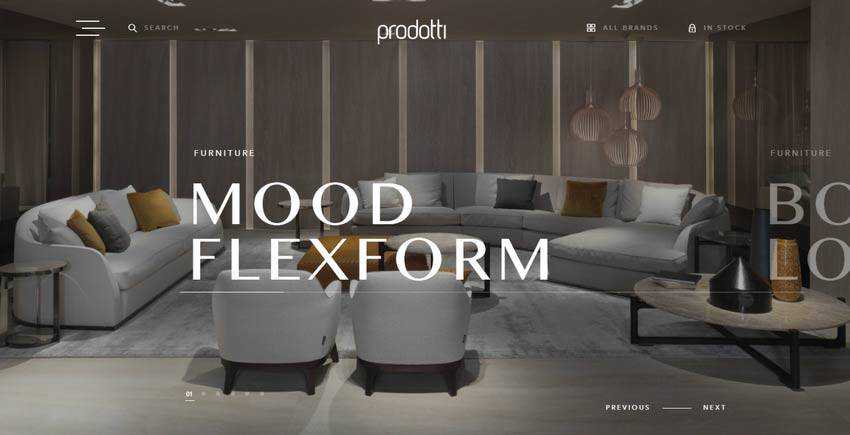
Prodotti
Much like in the previous case, this website presents a company that deals with interiors. Once once more, the trendy solution perfectly blends in. It provides the interface with a touch on of frail intricacy that brings about elegance and refinement. Yous tin can see the straight, short marks by and large horizontal in direction, in diverse components of UI. For instance, the ultra-thin line connects "previous" and "next" controls, thereby saving them from looking too dull or little.
There is also a very long line that underlies the title of each slide. Although it does not add whatsoever visual weight to the latter, information technology notwithstanding serves several purposes. First, it indicates the shifting betwixt slides in the carousel. Secondly, it adorns the overall expect, nicely echoing with the navigation, graphics, and even the logotype. And finally, it ties everything together.

The Story – Caput Wines
The squad behind Head Wines employs the trend without overdoing it. Though, that is enough to add elegant traits and make the overall design experience tasteful. As usual, you tin find short strokes near the titles and vertical lines that visually connect the sections. This creates a feeling of never-ending content that gently flows from top to bottom.
What's more, annotation several things. Start of all, in that location is a generous corporeality of white space. Secondly, vertical rhythm occasionally emerges from the shadow. Third, the groundwork itself is not as primitive every bit information technology may seem at first sight. Some sections include outline illustrations that contribute to the overall theme. Finally, the graphics, likewise as logotype, are made with an outline style in mind.
To make a long story short; the website is an example of compositional harmony where ultra-thin lines set the mood and skillfully coaction with other design features.

Using Thin Lines to Enhance Spider web Design
The use of ultra-thin lines in website design is further proof that even the tiniest details of the user interface make a difference. They are valid players that assist to create aesthetics as well as user experience. As a rule, they do good various parts of the UI. Withal, well-nigh ofttimes they tin be found:
- near the headlines to give them an extra focus;
- as a part of buttons or icons to separate them from the content period;
- near the navigation;
- in sliders;
- every bit regular décor used either on the groundwork or the foreground near the chief content;
Use the trend either lonely or in unison with line styles to give your projects a stylish and exquisite edge.
How To Apply Thin Line Background Website,
Source: https://speckyboy.com/ultra-thin-lines-web-design/
Posted by: greenewheyes.blogspot.com


0 Response to "How To Apply Thin Line Background Website"
Post a Comment